Předpoklady
Než s tím začnete, musíte mít několik předpokladů:
- Základní znalost HTML, CSS a JavaScriptu.
- Uzel.js nainstalovaný ve vašem operačním systému.
Ověřte instalaci rozhraní Vue CLI
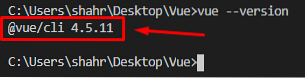
Nejprve se ujistěte, že máte v systému nainstalovanou nejnovější verzi rozhraní Vue CLI. Můžete ověřit, zda je Vue CLI v našem systému nainstalováno nebo ne, zadáním níže uvedeného příkazu:
$ vue --verze
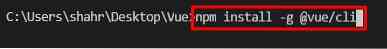
Pokud je nainstalován, budete mít v terminálu vytištěnou nejnovější verzi Vue CLI. Jinak, pokud není nainstalován, můžete k instalaci rozhraní Vue CLI použít správce balíčků NPM nebo správce balíčků Yarn. Chcete-li jej nainstalovat pomocí správce balíčků NPM, musíte do terminálu zadat následující příkaz:
$ npm install -g @ vue / cliVe výše uvedeném příkazu je -G flag se používá k celosvětové instalaci Vue CLI do vašeho systému.

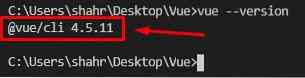
Po úplném nainstalování rozhraní Vue CLI jej můžete ověřit zadáním níže uvedeného příkazu:
$ vue --verze
Ve výstupu budete mít nejnovější verzi Vue CLI.
Tvorba projektu
Nyní předpokládejme, že celý projekt Vue nastavíte sami. V takovém případě není dobrá volba znovu objevit kolo; projekt Vue lze vytvořit pomocí vue příkaz v terminálu, protože rozhraní Vue CLI poskytuje již vygenerované šablony pro spuštění projektu Vue.
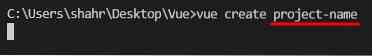
Chcete-li vytvořit aplikaci Vue, jednoduše zadejte do terminálu níže uvedený příkaz:
$ vue vytvořit název projektuUjistěte se, že jste vyměnili název projektu s požadovaným názvem projektu a stiskněte Enter.

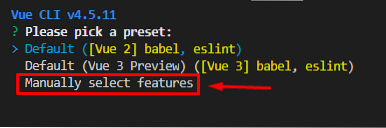
Po několika sekundách vás vyzve k výběru výchozí předvolby nebo k ručnímu výběru některých funkcí.

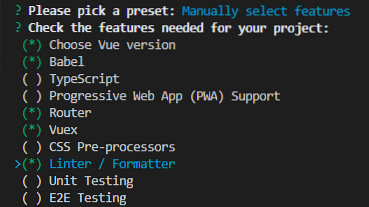
Pokud chcete mít nějaké vlastní funkce, vyberte "Ručně vybrat funkce," stiskněte klávesu Enter a budete vyzváni k některým možnostem, jako je výběr verze Vue, přidání Vuex nebo Router. Vyberte požadovanou možnost a stiskněte Enter.

Odpovězte na několik nezbytných otázek ohledně konfigurace a uložte předvolbu pro budoucí projekty.

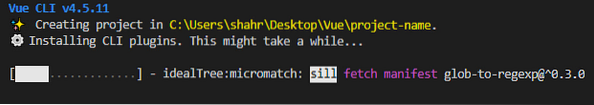
Projekt Vue bude za chvíli vytvořen pomocí rozhraní Vue CLI a můžete zahájit vývoj ve Vue.js.
Spuštění aplikace Vue
Jakmile je projekt Vue vytvořen, můžete jej spustit tak, že nejprve přejdete do adresáře projektu pomocí příkazu cd v terminálu:
$ cd název projektuV adresáři projektu spusťte aplikaci Vue zadáním příkazu uvedeného níže v terminálu:
$ npm běh sloužitPo spuštění aplikace Vue navštivte http: // localhost: 8080 v adresním řádku vašeho oblíbeného prohlížeče:
Zobrazí se uvítací obrazovka aplikace Vue.projekt js.
Vytvoření komponenty ve Vue
Pro vytvoření komponenty v projektu Vue vytvořte .vue soubor v komponenty složku a zadejte název podle vašeho výběru.
Nyní v tomto nově vytvořeném .vue do souboru můžete napsat HTML, Javascript a CSS do souboru , Po úspěšném vytvoření komponenty se podívejme, jak ji importovat a použít na jiné stránce nebo komponentě. Syntaxe importu pro import komponenty do jakékoli jiné komponenty Vue je velmi jednoduchá a snadná; stačí importovat komponentu uvnitř značky skriptu pomocí syntaxe ES6, jak je ukázáno v úryvku kódu níže: Po úspěšném importu komponenty musíte vytvořit objekt se jménem komponenty a uveďte jméno v komponenty objekt, jak je znázorněno níže: Nyní jej můžete použít kdekoli uvnitř značka komponenty. Například pokud jej chceme importovat do Aplikace.vue, syntaxe bude vypadat takto: Po dokončení tohoto nastavení uložte všechny soubory, které jste změnili, a vraťte se zpět do prohlížeče Na připojeném snímku obrazovky můžete být svědky toho, že se komponenta na webovou stránku importuje úspěšně a naprosto v pořádku. Vytvoření, import a použití komponenty uvnitř jakékoli jiné komponenty Vue.js je tak snadné, jak to říkáte. V tomto příspěvku projdeme celým procesem vytváření, přidávání a používání komponenty ve Vue.js. Import komponenty ve Vue

Závěr
 Phenquestions
Phenquestions


