Povolení vlastních motivů prostředí GNOME
Ubuntu spolu s mnoha dalšími distribucemi založenými na GNOME ve výchozím nastavení neumožňuje uživatelská vlastní témata. K načtení uživatelských motivů je třeba nainstalovat rozšíření GS a nástroj pro skryté vylepšení. Požadované rozšíření a nástroj GNOME tweak můžete nainstalovat do Ubuntu spuštěním následujícího příkazu:
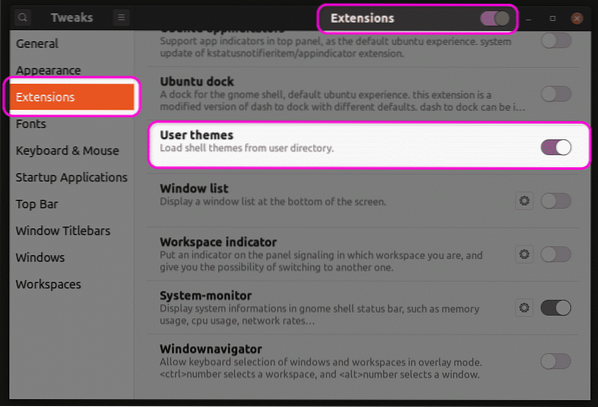
$ sudo apt install gnome-shell-extensions gnome-tweaksSpusťte aplikaci „Tweaks“ ze spouštěče aplikací a přejděte na kartu „Rozšíření“ v postranním panelu. Povolte rozšíření „Uživatelské motivy“, jak je znázorněno na následujícím obrázku. Ujistěte se, že je v horní části povolen přepínač „Rozšíření“.

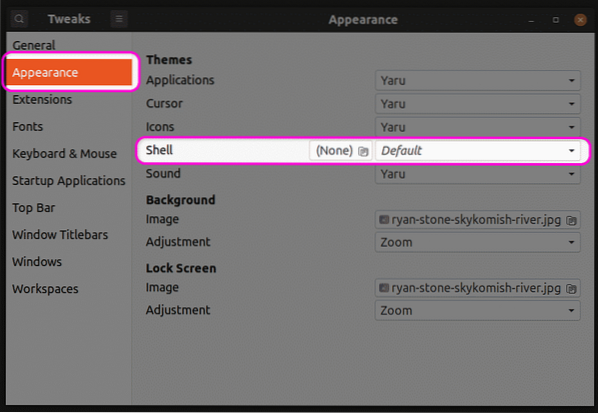
Jakmile tento krok dokončíte, zavřete a znovu spusťte aplikaci Tweaks. Nyní budete moci změnit motiv GS na kartě „Vzhled“.

Vytváření nezbytných souborů pro přizpůsobení motivu
Chcete-li přizpůsobit existující motiv, budete muset vytvořit nový motiv GS, který navazuje na původní motiv. Tímto způsobem můžete změnit pouze vybrané části motivu, aniž byste změnili celé téma. Jakákoli nedotčená část původního tématu bude zachována tak, jak je. Spuštěním níže uvedených příkazů vytvoříte ve svém adresáři $ HOME nové vlastní téma s názvem „mytheme“.
$ mkdir -p ~ /.témata / mytheme / gnome-shell /$ touch ~ /.themes / mytheme / gnome-shell / gnome-shell.css
K zadání vlastních úprav v prostředí „gnome-shell“ můžete použít libovolný textový editor.css ”soubor vytvořený spuštěním výše uvedeného příkazu. Jakmile zadáte požadovaný kód, můžete v rozbalovací nabídce v aplikaci Tweaks vybrat téma „Mytheme“, jak je vysvětleno v první části tohoto článku. Změny se projeví až po odhlášení a opětovném přihlášení. Případně můžete také stisknout
Nalezení základního souboru CSS
Chcete-li jako referenci použít původní soubor CSS, budete jej muset nejprve najít a extrahovat. Témata třetích stran mohou přímo obsahovat „gnome-shell.css ”, takže je snadno použitelný jako základ pro přizpůsobení CSS. Výchozí systémové soubory však mohou obsahovat „gnome-shell-theme.gresource ”. Výchozí systémové téma GS najdete na cestě „/ usr / share / gnome-shell / theme“. V tomto adresáři najdete soubor gresource v jiné složce se stejným názvem jako výchozí motiv systému. V nejnovější verzi Ubuntu najdete soubor gresource na cestě „/ usr / share / gnome-shell / theme / Yaru“. Zkopírujte soubor gresource do jiné složky a spusťte následující příkaz:
$ gresource seznam gnome-shell-theme.gresourcePo zadání výše uvedeného příkazu obdržíte následující výstup:
/ org / gnome / shell / téma / Yaru-dark / gnome-shell-vysoký kontrast.css/ org / gnome / shell / téma / Yaru-dark / gnome-shell.css
/ org / gnome / shell / téma / Yaru / gnome-shell-vysoký kontrast.css
/ org / gnome / shell / téma / Yaru / gnome-shell.css
…
…
…
Čtvrtý řádek na výstupu výše udává správnou cestu k souboru CSS. Chcete-li jej extrahovat, spusťte příkaz v následujícím formátu:
$ gresource extrakt gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> výstup.css
Nyní můžete odkazovat na „výstup.css ”soubor získaný výše a použít jej jako základ pro přizpůsobení. Některé příklady přizpůsobení CSS jsou uvedeny níže. Tyto příklady nepokrývají všechny případy použití, ale poskytnou základní představu o tom, jak postupovat. Upozorňujeme, že níže uvedená pravidla CSS nebudou poskytnuta žádná vysvětlení, protože jsou nad rámec tohoto článku. Další informace najdete v referenční dokumentaci k CSS od W3Schools nebo Mozilla.
Změna vlastností písma systémového motivu
Následující kód změní vlastnosti písma výchozího motivu systému. Styl písma se změní na Noto Sans a velikost písma se změní na 12 bodů.
etaparodina fontů: Noto Sans, sans-serif;
velikost písma: 12 bodů;
Pokud používáte motiv GS třetí strany, možná budete muset nejprve importovat jeho soubor CSS zadáním úplné cesty, jak je znázorněno v následujícím příkladu:
@import url ("cesta / k / motivu.".css ");etapa
rodina fontů: Noto Sans, sans-serif;
velikost písma: 12 bodů;
Pokud soubor CSS není k dispozici pro import, můžete jej extrahovat ze souboru gresource, jak je vysvětleno výše.
Změna barvy pozadí panelu
Chcete-li změnit barvu pozadí panelu na červenou, použijte následující kód:
#panelbarva pozadí: červená;
Změna šířky přepínače
Pomocí níže uvedeného kódu můžete změnit šířku přepínacích tlačítek:
.přepnout spínačšířka: 100px;
Závěr
S určitou znalostí pravidel a vlastností CSS můžete snadno přizpůsobit téměř všechny aspekty motivu GS. Je však důležité najít správný základní soubor CSS, abyste jej mohli použít jako referenci a vyhnout se mnoha dohadům.
 Phenquestions
Phenquestions


