Bootstrap je jedním z nejpopulárnějších front-endových CSS frameworků na světě, který poskytuje mnoho komponent nebo návrhových šablon pro vytváření rychlých a rychlých webových aplikací. Jedná se o open-source a volně použitelný rámec pro vytváření moderních webů obohacených o šablony HTML a CSS nebo prvky uživatelského rozhraní, jako jsou tlačítka, ikony a formuláře. V tomto příspěvku se nejprve naučíme instalovat a poté používat Bootstrap s Vue.js rámec.
Instalace Bootstrap
Speciálně pro Vue je vytvořena knihovna „bootstrap-vue“.js a lze je použít jako komponenty Vue se stejnými funkcemi jako Bootstrap. Než začnete s instalací „bootstrap“ nebo „bootstrap-vue“, předpokládá se, že jste obeznámeni s HTML, CSS a Javascriptem, nastavili jste projekt Vue a ve svém systému máte nainstalovaný dobrý editor. jako VS kód. Pokud jste ještě projekt Vue nenastavili, můžete rychle nastavit projekt Vue podle níže uvedeného postupu.
Nastavení projektu Vue
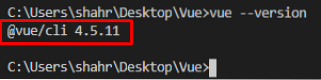
Chcete-li nastavit projekt Vue, nejprve zkontrolujte, zda Vue.js je ve vašem systému nainstalován nebo ne zadáním následujícího příkazu:

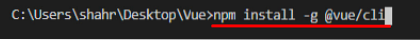
Pokud jste jej ještě nenainstalovali, zadejte níže uvedený příkaz pro instalaci Vue.js globálně ve vašem operačním systému:
$ npm install -g @ vue / cli
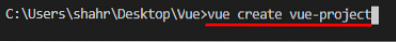
Po úspěšné instalaci Vue.js globálně ve vašem operačním systému vytvořte projekt Vue zadáním níže uvedeného příkazu „vue create“, za kterým následuje název projektu:
$ vue create vue-project-name
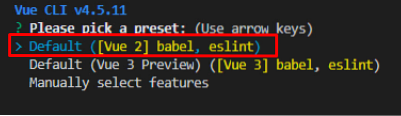
Požádá vás o výběr předvolby nebo o výběr vlastní předvolby pro projekt Vue.

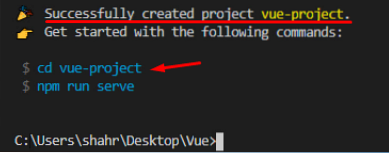
Po konfiguraci nebo výběru výchozí předvolby bude za chvíli vytvořen projekt Vue.

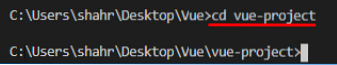
Po vytvoření projektu Vue přejděte do adresáře nově vytvořeného projektu pomocí příkazu „cd“.
$ cd název vueprojectu
V této fázi jste úspěšně nastavili projekt Vue.
Nainstalujte Bootstrap
Jakmile je váš systém připraven a projekt Vue je nastaven! Instalaci „bootstrap-vue“ můžete provést pomocí programu Yarn nebo NPM. Chcete-li nainstalovat jednoduchý „bootstrap“ pro stylingové účely, můžete je nainstalovat pomocí níže uvedeného příkazu.
Chcete-li nainstalovat 'bootstrap-vue' a 'bootstrap' pomocí správce balíčků příze, zadejte následující příkaz:
$ yarn add bootstrap bootstrap-vueNEBO
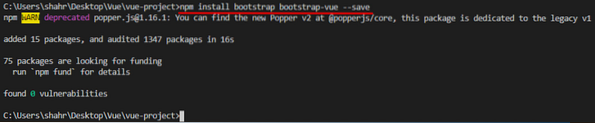
Chcete-li nainstalovat 'bootstrap-vue' a 'bootstrap' pomocí správce balíčků NPM, zadejte následující příkaz:
$ npm nainstalovat bootstrap bootstrap-vue - uložit
V pořádku! Jakmile jsou nainstalovány 'bootstrap' a 'bootstrap-vue', musíte je povolit v hlavní části.soubor js.
importovat BootstrapVue z 'bootstrap-vue / dist / bootstrap-vue.esm ';importujte 'bootstrap-vue / dist / bootstrap-vue.css ';
importujte 'bootstrap / dist / css / bootstrap.css ';
Vue.použít (BootstrapVue);

Po povolení „bootstrap“ a „bootstrap-vue“ je nyní můžete použít ve svém projektu Vue.
Jak používat Bootstrap ve Vue
Chcete-li použít Bootstrap s Vue, poskytuje 'bootstrap-vue' různé komponenty, které lze použít jako součást Vue. Tlačítko lze například vytvořit pomocí 'bootstrap-vue', jako je tento.
Chcete-li vědět o dalších komponentách, můžete navštívit oficiální stránku dokumentace BootstrapVue.
Takto jednoduše je možné nainstalovat a začít používat bootstrap v projektu Vue.
Závěr
Bootstrap je převládající front-endová knihovna CSS používaná pro vytváření mobilních a responzivních webových aplikací a pomocí BootstrapVue můžeme takové webové aplikace vytvářet pomocí Vue. V tomto příspěvku projdeme instalací BootstrapVue ve Vue.js projekt a také uvidíte, jak jej povolit a používat. Díky kombinaci těchto dvou robustních knihoven můžeme urychlit proces vývoje a zkrášlit naši webovou aplikaci na nejvyšší limity.
 Phenquestions
Phenquestions


