Úvod
JavaScript je známý programovací jazyk. Používá se na více než 95% webů, se kterými denně komunikujeme. Často můžete vidět, že po kliknutí na tlačítko se změní celá stránka, otevře se pole formuláře nebo se zobrazí vyskakovací okno. Jak můžeme z pohledu programátora / vývojáře implementovat takové funkce a zvládnout interakce webu s uživateli? Pokud jde o interakci, poskytuje JavaScript integrované funkce pro řízení událostí na webu.
V JavaScriptu existují dva typy událostí:
- Posluchač událostí - poslouchá a čeká, až se událost vyhodí
- Obsluha události - provedeno, když je událost spuštěna
V tomto článku se dozvíte o nejpoužívanějším obslužném programu událostí JavaScriptu, při kliknutí událost. Existují další obslužné rutiny událostí pro vznášení se nad prvkem nebo pro stisknutí kláves na klávesnici, ale v tomto článku se zaměříme na událost onClick.
Událost onClick se používá k provádění určitých úkolů po kliknutí na tlačítko nebo při interakci s prvkem HTML.
Nyní vám ukážeme příklad, jak demonstrovat, jak událost onClick funguje.
Příklad: Změna textu pomocí onClick
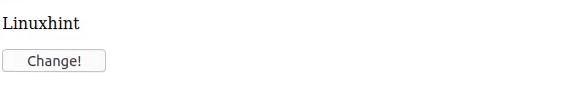
V tomto příkladu změníme výběr textu kliknutím na tlačítko pomocí události onClick. Nejprve vytvoříme značku odstavce a dáme jí ID „odstavec“ pro pozdější přístup. Vytvoříme tlačítko s událostí onClick a zavoláme funkci s názvem „změna.“
Nápověda pro Linux
V souboru skriptu vytvoříme proměnnou příznaku, která nám umožní zkontrolovat stav textu v naší značce odstavce HTML. Poté napíšeme funkci definující funkci „změnit“. V definici funkce vytvoříme příkaz „if“, ve kterém zkontrolujeme stav pomocí proměnné příznaku. Změníme také text a změníme příznak. Je to docela jednoduchý kus kódu!
var a = 1;změna funkce ()
if (a == 1)
dokument.getElementById ("odstavec").innerHTML = "Linuxový tip je úžasný"
a = 0;
else
dokument.getElementById ("odstavec").innerHTML = "Linuxhint"
a = 1;
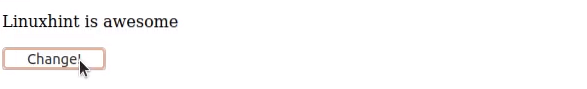
Dobře! Po napsání celého tohoto kódu spustíme kód, přejdeme do našeho prohlížeče a klikneme na nově vytvořené tlačítko. Po kliknutí na tlačítko by měl být text změněn z „Linuxhint“ na „Linuxhint je úžasný.“


Stejnou techniku můžeme použít kdekoli, abychom změnili obsah našich webových stránek podle našich potřeb. Můžeme jej použít při změně obrázku nebo při provádění jakéhokoli typu úkolu, který si pomocí tohoto nástroje dokážeme představit.
Závěr
Tento článek vysvětluje, jak použít událost onClick. V tomto článku jste se prakticky naučili koncept funkce onClick. Použití události onClick je tak jednoduché, že s touto funkcí může začít pracovat i začátečník. Na linuxhint můžete pokračovat v učení, práci a získávání dalších zkušeností s JavaScriptem.com, abyste lépe pochopili tento programovací jazyk. Děkuji mnohokrát!
 Phenquestions
Phenquestions