Vue.js je velmi působivý a reaktivní front-end framework JavaScriptu, který se používá k rychlému a snadnému vývoji front-endových webových stránek. Tento příspěvek se dozví o vlastnostech hodinek, které jsou jedním z nejzákladnějších konceptů.
Vue.js poskytuje vlastnost watch pro sledování proměnné a při změně této proměnné nám umožňuje spustit funkci, abychom mohli provádět Dynamic Interaction. Zkusme příklad a proveďte nějakou dynamickou interakci pomocí vlastnosti Vue Watch.
Příklad
Nejprve se pokusíme změnit nějakou proměnnou kliknutím na tlačítko a poté pomocí vlastnosti watch tuto proměnnou budeme sledovat a změníme jinou proměnnou, abychom provedli dynamické změny na webové stránce.
Nejprve předpokládejme, že máme dvě proměnné.data ()
vrátit se
buttonBool: true,
červená barva"
A proměnnou „buttonBool“ jsme spojili s tlačítkovým prvkem v šabloně.
Toto je testovací stránka
Chceme změnit barvu pozadí, řekněme, rozdělení po kliknutí na tlačítko. Nejprve tedy vytvořte div v šabloně.
Toto je testovací stránka
Pojďme nejprve vytvořit vlastnost sledování a změnit stav proměnné „color“ při změně proměnné „buttonBool“.
hodinky:buttonBool ()
tento.barva = !tento.barva;
V pořádku! Posledním krokem vlevo je změna tříd div na změnu barevné proměnné. Udělejme to tedy pomocí funkce vázání tříd Vue.js.
Toto je testovací stránka
Zde jsem právě přidělil třídu „červená“, pokud je stav proměnné „color“ pravdivý, jinak „zelený“, pokud je stav barevné proměnné „false“, a v každém případě je přiřazena třída „box“.
CSS pro udávání šířky, výšky a barvy pozadí divu je následující.
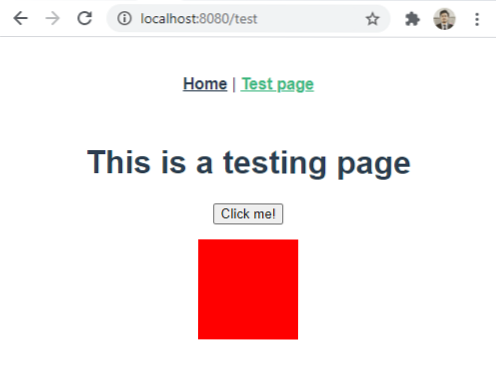
Dobře, po dokončení práce s kódováním bude moje webová stránka vypadat takto.

Nyní, kdykoli kliknu na tlačítko, měla by se změnit barva pozadí pole.

A můžete vidět ve výše uvedeném gifu, barva div se mění kliknutím na tlačítko. To je úžasné, správně!
Takto můžeme použít Vue Watch k dynamické interakci na webové stránce.
Závěr
V tomto příspěvku jsme se pokusili změnit stav některé proměnné kliknutím nebo změnou jiné proměnné pomocí vlastnosti watch Vue.js. Udělali jsme také několik dynamických změn na webové stránce. Viděli jsme, že kliknutím na tlačítko jsme v atributu on-click změnili stav proměnné a ukázali, že vlastnost watch sledovala proměnnou a provedla nějakou akci, jako je změna stavu jiné proměnné.
 Phenquestions
Phenquestions


