Vue.js je progresivní rámec javascript, který se používá k vytváření uživatelských rozhraní (uživatelská rozhraní) a SPA (jednostránkové aplikace). Můžeme začít vytvářet webové aplikace ve Vue.js se základními znalostmi HTML, CSS a Javascript. Vue.js je vytvořen kombinací nejlepších funkcí z již existujících rámců Angular a React. Vývojáři rádi kódují a cítí svobodu a pohodlí při vytváření aplikací ve Vue.js.
Tento komponentový přístup byl v zásadě inspirován a vybrán z ReactJS. Píšeme kód ve formě komponent, abychom mohli tuto komponentu importovat a znovu použít kdekoli potřebujeme. Vue.js nabízí komponentu s jedním souborem, což z ní činí volně spojený a opakovaně použitelný kód.
Vue.js nabízí nejlepší přístup založený na komponentách, jako cokoli, co vývojář potřebuje; najde to v jediném .soubor vue. Vývojáři se cítí tak pohodlně a pohodlně, když se nemusí starat o extra strukturu komponenty nebo se o ni starat.
V tomto článku se podíváme na komponentu s jedním souborem, která má .rozšíření vue. Pojďme se tedy podívat na velmi jednoduchý příklad komponenty Vue a pochopit ho.
message Svět
Jedná se o velmi jednoduchý a základní příklad komponenty Vue. Ve kterém vidíme, že je kód rozdělen do tří vrstev. Tato třívrstvá syntaxe je nejlepší součástí aplikace Vue.js. Splňuje oddělení obav, přesto je v jednom .soubor vue. Máme naši šablonu (HTML), logiku v Javascriptu a styl uvnitř komponenty.
- Šablona
- Skript
- Styl
Šablona
V této značce šablony napíšeme náš HTML kód. Můžeme vázat proměnné i v tomto pomocí Vue.js syntaxe datové vazby a můžeme do ní přidat i další funkce pomocí Vue.js poskytl syntaxi pro příslušné funkce.
Skript
Toto je část, kde můžeme psát logiku komponenty v JavaScriptu podle syntaxí Vue.js. Zde najdete všechny funkce a logiku komponenty. Například,
- Je potřeba importovat další komponenty a balíčky.
- Proměnná deklarace
- Metody / funkce
- Háčky životního cyklu
- Vypočítané vlastnosti a hlídače
- A tak dále…
Styl
Zde píšeme styling v CSS komponenty, nebo můžeme použít jakýkoli preprocesor, který chceme použít.
Toto je jen letmý pohled na komponentu ve Vue.js. Pojďme se trochu podívat na využití, organizaci a tok dat mezi komponentami.
Import a používání komponent
Abychom mohli komponentu používat, musíme ji nejprve importovat. Jinak, jak může Vue.js o tom vím? Můžeme jednoduše importovat komponentu přidáním příkazu „Import“ na začátek značky skriptu a deklarováním této komponenty v objektu „komponenty“ pomocí následující syntaxe.
Po úspěšném importu komponenty ji můžeme použít v šabloně takto
Takto jednoduše můžeme importovat a používat komponentu v jakékoli jiné komponentě.
Uspořádání komponent
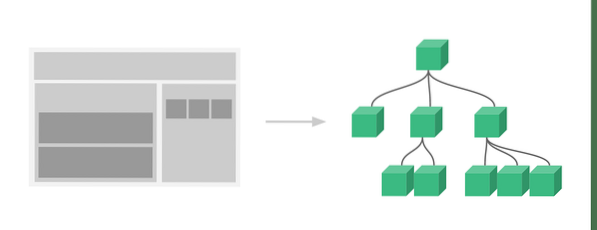
Stejně jako každá jiná aplikace i organizace Components funguje jako vnořený strom. Například jednoduchý web, který obsahuje záhlaví, postranní panel a některé další komponenty v kontejneru. Organizace komponenty by byla taková.

Obrázek z Vue.js Oficiální dokumenty
Tok dat mezi komponentami
Mezi komponenty mohou existovat dva typy toku dat: Nadřazená součást podřízené součásti
Můžeme posílat data z nadřazené komponenty do podřízené komponenty pomocí rekvizit: Podřízená komponenta na nadřazenou komponentu
Můžeme odesílat data emitováním události z podřízené komponenty a poslouchat je na druhém konci (nadřazená komponenta).
Balení
V tomto článku jsme prošli celou cestou porozumění základní součásti ve Vue.js na jeho použití, jeho hierarchii, jeho organizaci a implementaci importu, používání a know-how o komunikaci mezi komponentami. Tento článek pojednává o širokém rozsahu komponent, přesto existuje mnoho podrobných znalostí o komponentách. Takže neváhejte navštívit Vue.js Oficiální dokumenty Pro více informací.
 Phenquestions
Phenquestions


