Abychom tuto situaci napravili, podívejme se na výběr barev, který si můžete nainstalovat jako plugin do editoru textu Atom, díky němuž bude celý proces mnohem plynulejší. Musíte mít ve svém systému nainstalován Atom. Jakmile budete mít tento nainstalovaný, můžete nainstalovat tento konkrétní balíček. Má více než 1.7 milionů stažení a díky tomu vynikne, pokud se rozhodnete hledat pomocí samotného editoru Atom.
Instalace nástroje Color Picker
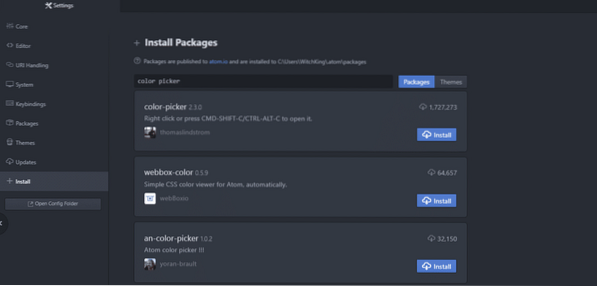
Otevřete Nastavení [CTRL +,] v editoru Atom a v Nainstalujte sekce hledat nové balíčky.

Nainstalujte výběr barvy (verze 2.3.0 nebo novější) a jakmile je nainstalován, nezapomeňte Umožnit to.
Jakmile je vše hotovo. Můžete pokračovat a otevřít nový textový soubor a my ho můžeme začít testovat.
Různé možnosti výběru barev
Otevřete nový soubor uvnitř Atomu a pomocí něj otevřete klávesovou zkratku [CTRL + ALT + C], pokud používáte Windows nebo Linux, nebo použijte [CMD + SHIFT + C], pokud používáte Mac OSX.

Vpravo uvidíte řadu posuvníků a různé pruhy. Ten na pravé straně nejvíce je vybrat barvu vlevo k ní je lišta, která určuje neprůhlednost vaší barvy a čtverec uprostřed rozhoduje o tom, jaký odstín dané barvy bude vybrán.
Můžete použít extrémně světlý odstín, který by vypadal bíle bez ohledu na to, jaká byla počáteční volba vaší barvy, nebo si můžete vybrat zcela šedou verzi nebo černou. Normální případ použití zahrnuje výběr něčeho mezi tím, co odpovídá vašemu případu použití.
Například lidé používají různé barvy pro stejný prvek, aby se web cítil trochu interaktivnější. Hypertextovým odkazům lze přiřadit modrou barvu a když na ni umístíte ukazatel myši, barva se změní na černou.
Neprůhlednost je dalším důležitým faktorem, který vývojáři používají ke skrytí prvků pod barevnou náplastí, a když uživatel provede určitou akci, neprůhlednost se vynuluje a prvek pod ním se zviditelní.
Různé standardy
Všimněte si, že barvy lze zobrazit v různých standardech, zejména ve formátech RGB (červená zelená a modrá), HEX a HSL.
Začněme formátem HEX, protože se používá docela dost, alespoň na úrovni začátečníka.
Je to jednoduše hexadecimální číslice (což je systém číslování, který se pohybuje od 0 do 9 a poté má A představují 10, b představují 11 a tak dále, do 15, což je reprezentováno pomocí F). Vyberte si barvu pomocí balíčku pro výběr barev, klikněte na tlačítko HEX pod widgetem a uvidíte, že odpovídající hexadecimální kód pro tuto barvu je vložen do vašeho editoru.

Další standard používá RGB, které ukazuje, kolik procent barvy je červená, kolik procent zelená a kolik modrá.
Stejná barva jako výše má znázornění RGB následujícím způsobem

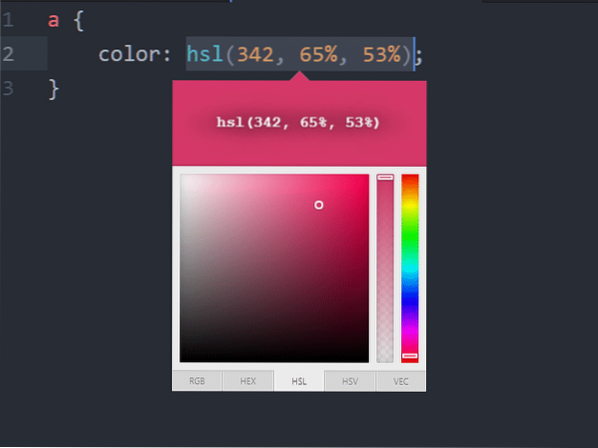
Nakonec musíte vědět o HSL, což znamená Hue, Saturation and Lightness.
Odstín představuje, jakou barvu má prvek. Může se pohybovat od červeného konce spektra až po modrou a jednoduše ignoruje barvy jako kombinace červené, zelené a modré (alespoň z hlediska vývojáře). Toto je často popisováno jako barevné kolo s červenou, zelenou a modrou o 60 stupňů od sebe, ale výběr barev jej otevřel až na jeden pruh vpravo.

Další věcí, kterou si musíte dělat starosti, je sytost, která popisuje, jak intenzivní bude barva. Zcela syté barvy nemají odstíny šedé, 50% syté jsou světlé barvy a 0% jsou nerozeznatelné od šedé. Čtvercový prostor je ideální pro výběr.

Světlost popisuje, jak jasné barvy budou vypadat. 100% světlé barvy jsou k nerozeznání od bílé a 0% barvy jsou zcela černé. Pokud má váš web například hodně čtecího materiálu, měli byste méně jasná řešení, která čtenáři usnadní zapojení. Takže to je HSL.


Závěr
Editoři jako Atom a Visual Studio kód mají kolem sebe celý étos užitečných balíčků a témat. Výběr barev je jen jedním příkladem, který může vývojář použít k tomu, aby se vzdal zbytečných výletů do W3Schools nebo přetečení zásobníku. Používání nástroje pro výběr barev vyžaduje, abyste měli správně barevný displej, který je správně kalibrován.
Jakmile se rozhodnete pro paletu barev pro svůj projekt, můžete začít vytvářet projekty rychleji a plynuleji pomocí balíčků, jako je výběr barvy.
 Phenquestions
Phenquestions